Web User Interface Tools
Web User Interface Tools
Introduction
In this chapter I will focus on Web page creative design and the Graphical User Interface (GUI), another crucial part of the analysis and design of systems. Furthermore, this chapter will define the important components of designing Web sites—Web sites that represent the vision and brand of their organization. Web design has conventionally been considered an artistic process, outside the traditional analysis and design process. Yet, Web design needs to have a place in the development cycle; the key is to integrate it into the life cycle without destroying its creative process.
Web designers face significant challenges. Powell (2000) pointed out that many Web sites create visual effects that do nothing more than replicate paper brochures. While these designs rely on sophisticated software, ultimately they do little to establish the brand and identity needed by successful ecommerce systems. Furthermore, attractive design is not necessarily functionally effective; to be successful, Web designs must be technically sound. On the other end of the spectrum are Web sites that are too focused on technology and pay little attention to the user experience. The features and functions of these sites tend to be sound, but confusing and complicated to the user. These sites may become so “dressed up” that each function becomes a design in itself. This is sometimes known as “brochureware.”
Unlike in more traditional analysis and design projects, users of Web systems may not even be users, rather consumers—users who the analysts may not even know! Therefore, the job of the analysts and designer is to translate what users may want without really speaking to them. Thus, viable Web sites must be useful to their users. Usefulness can be defined as a combination of utility and usability (Grudin, 1992). Utility describes the site’s functionality, which ideally meets the user’s needs. Usability describes the user’s ability to manipulate the site’s features in order to accomplish a specific goal.
Components of Web Design
The major question of Web analysis and design projects is “who” will be using the system and what features and functions will provide the best experience for the user. There are four major parts to Web design:
1. Content: the features that will persuade users on the site.
2. Technology: ways to implement the functions of the Web site.
3. Visuals: form of the site and its navigation.
4. Purpose: economic ramifications for the site’s implementation.
Figure 7.1 is a graphical depiction of the four components in the form of a pyramid (Powell, 2000). In this picture, content provides the bricks to build the pyramid; the foundation consists of the visuals and technology (form and function, respectively), and the economics the critical factor or purpose of creating the pyramid. It is important to note that the economics of Web devel- opment are beyond the scope of this book. This chapter will focus on two of
PURPOSE
the four components: Content and Visuals. These two components include the requirements that Web analysts and designers must have in order to create the features, functions, and interfaces of effective Web-oriented systems.
Content
Content is a very complex issue. While content is at the core of the message to be communicated, it must be carefully designed to accommodate the limitations of user preferences—preferences that become more variable and unknown outside the controlled internal user base of more traditional analysis projects.
Branding
The first challenge of good content Web design is strategic brand building. Brand building or “branding” is an important part of how an organization shapes the image it projects to a large audience in cyberspace. A business’ brand can be seen as a set of promises to its customers: for example, Federal Express’ “The World on Time.” A brand is also a set of expectations. Successful brands connect to users on an emotional level; Burger King’s “Have It Your Way” campaign, for example, seeks to establish emotional connections with their customers. The brand is the cumulative effect of all the interactions a user has with the business; it represents a company’s personality. Why is branding so important for ecommerce? The answer lies in its ability to reach wide varieties of markets across the Internet. Strong branding is even more important when Internet- based transactions replace personal transactions. What does branding have to do with the analysis and design of ecommerce systems? The answer lies with its contribution to making the ecommerce process attractive to its users. Users may include internal constituents who use the system every day and can receive a strong company brand image from the site. Understanding these external users represents a challenge—so the branding exercise becomes a significant part of the Web design process. A well-designed brand on the Web leaves a lasting impression on users, especially customers and consumers. Great Web brands have a consistent look and feel, and a high level of design integrity.
Figures 7.2 and 7.3 are examples of an old look and new branding approach, respectively, created by Thirteen WNET New York. Thirteen is a public television station that changed their logo to enhance their image to their viewers.
Figure 7.2 Old brand logo.
Figure 7.3 New brand logo.
The updated logo gave the Thirteen brand a more contemporary, younger, energetic, and modern feel, while at the same time, upholding the core values of the company and its products. The red three-dimensional sphere dotting the “i” was conceived as an activation point, reminiscent of the Big Apple, and one that could be used to click to the Web site.
Web branding, however, does not require a firm to re-brand itself or change its image. The Thirteen example serves merely to illustrate that brand elements can exist at many different levels within a firm. Organization Web sites can have a powerful brand, which may or may not be identical to the company’s core brand. The branding of the site in relation to the company’s brand must be considered during the design process, and ecommerce analysts and designers need to be part of this process. How do brands affect a Web site? Thirteen is again used as an example, but this time looking at its Web site as shown in Figure 7.4.
Notice that the new logo is visible, but the brand/identity is also used effectively on the site. This is accomplished by using link names such as “explore thirteen,” "join thirteen,” etc. Thus, in this case, the brand is complemented within the Web site scheme of navigation. This is what we mean by Web site branding.
The Web Branding Process
Too many organizations associate Web branding narrowly with marketing. According to Susan Baston (Vice-President and Creative Director at the New York-based Interactive Bureau) “branding is more the foundation on which to build every experience the customer has with the company.” This foundation includes the existing legacy applications or “brick and mortar” parts of the business. Earlier, I stated that ecommerce encompasses all of the components of the system. Branding can be broken down to its sub-components as well. Effective branding for a customer, for instance, may not be the same for internal constituents. It is necessary to operationalize these concepts into a clear, coherent process for analysts/designers to follow.
Figure 7.4 Thirteen WNET Web site.
The User Interface
The first component of the branding process concerns the users. In each interview, certainly in a JAD, ecommerce analysts are encouraged to invite the creative staff to participate, so that they can learn what is important to the user community. Creative staffs may also want to hold their own sessions, but such meetings should be incorporated into the entire project plan and should be attended by analysts. For customers and consumers, market information may be required along with focus group sessions; these sessions must also be integrated with the overall analysis and design process. In sum, the creative work relating to branding really represents the first aspect of Web design, and it must be treated as part of the analysis and design process. In essence, the creative outputs from the user interfaces should be clear graphic branding concepts that:
1. Define the user marketplace.
2. Define what users want to do on the site.
3. Establish the way the Web will provide a method for users to use the firm’s products and services.
4. Create some excitement and message for the experience.
In order to address branding during the interview analysis phase, it is important to ask users what their objectives are for using the ecommerce system. Part of the discussion should focus on the degree to which the user base is concerned with branding versus feature function. Obviously the more “external” the user, the more important branding and image will be in the design of the site. However, internal branding is also important because it makes employees more knowledgeable about the company’s image, its mission, and how it wants to be seen by its customers. This all becomes part of the Web site design solution.
User Profile Strategy
A user profile strategy is a plan for registering users and collecting information from them that can make their Web experience more personalized (Smith, 2000). Typically this step might be considered part of design and development, but it is arguably more a component of branding because it allows users to define their personal relationship with the company. Care needs to be taken in this evaluation. For example, if your users are leery about supplying personal information, it really means that they are not seeking a personal relationship with the brand. This would not be the case, though, for a business such as Thirteen WNET, which projects its brand and identity to users who may wish to become members. So the “membership branding” is critical to the success of the ecommerce system. Figure 7.5 is an example of the “membership brand” Web page of Thirteen WNET in Figure 7.4.
Decisions about how brand should affect design should be made during focus groups with external consumers. Therefore, analysts and creative designers need to work together to understand ecommerce Web branding strategies. Profile strategy is another technique that aids the evolution of Web site branding design. Profiles can continually collect information about your user community and can be used to ascertain changes in preference, level of computer sophistication, and the array of preferences and capabilities of the user interfaces that were presented in Chapter 3. Furthermore, profiling substantiates the need to adopt the spiral life cycle, as the process of tracking user brand preferences using profiles is a constantly evolving process. Given the complexity and sophistication of implementing user profiles, it is wise to start with a simple strategy and build on it. It is easier to go from a simple profile strategy than to undo a complex one that completely misses the mark.
Content Preference
Content and branding seek to make users feel that they see themselves on your Web site. That is, users should feel that they are in the setting that they prefer in interfacing with your business. How can you accomplish this, and how can you deal with users who have alternative preferences? The answer to the first
Figure 7.5 Thirteen WNET membership brand Web site.
question is to treat branding as part of the analysis phase of the user interface. Customer preferences must drive the design decisions made by creative branding professionals. All too often, the brand process is segregated from the application, and the result is a disjointed Web site design. The second question raises another issue: Should a brand attempt to be all things to all users? I believe not, and as a result, it is suggested that your brand be tailored to your most important user base. If the user base is not dominated by any single preference design, then analysts might consider having multiple home pages. This concept was discussed earlier and raises the challenge of maintaining multiple content sites. Another alternative is to pick a type of site that many users can accept, that is, a “middle-of-the-road” style that will alienate no one. Figure 7.6 shows Citibank’s home page, designed in an attempt to facilitate many different ecommerce user preferences.
Still another approach is to allow users to modify the site by choosing from a select group of design preferences. Figure 7.7 shows Egomedia’s Web site that allows users to customize the site, offering options to change shapes, desktop features, and music.
Web Site Personalization
Personalization is another way to build a brand on the ecommerce system. The goal of personalization is to allow users to feel that they have a special
Figure 7.6 Citibank home page.

relationship with the business. Personalization adds brand equity because the user feels “valued.” An example of personalization is Amazon.com (Figure 7.8).
On Amazon’s personalized ecommerce site, returning buyers are greeted by name. The site saves a lot of information about the user, such as credit card numbers, shipping address, and prior book preferences. The personalization enables the user’s site to cater to their specific preferences and creates a one-to- one relationship between the company and user. This one-on-one can be created through a greeting message and through suggestions to the user that fit their prior shopping preferences. It also allows the company to “speak” to users in their language, e.g., as college kids, as adults, etc. Gender also plays a role in attracting users and branding the Web experience. Once again, analysts should be capturing this information as part of their user requirements documentation, that is, it should appear as a requirement of the system in both the business specifications and technical specifications.
Furthermore, content “language” is another important issue in designing Web brand. Content language is a type of “writing style.” Writing styles can create comfort for users or insult them. The latter can occur when user content assumes that the customer knows little about the product, or does not recognize users as returning customers. The process of creating good content requires that skilled copywriters and editors be involved in the analysis and design process. The solution is either to have such personnel attend the interviews (a difficult and time-consuming process) or to have analysts provide writers with information
Figure 7.8 Amazon.com screen personalization.
about the style of the content that should be used. In many projects, there is little planning of the written content, and as a result first drafts need to be significantly modified. This type of “hit and miss” approach to site content is another reason that Web projects are frequently over budget.
Customer Service
Customer service has always been an important way to develop brand identity. Words associated with customer service are “quality” and “caring”—words that convey an important message to users. Notwithstanding the personalization of the ecommerce system, it is important for ecommerce businesses to convey the same quality and caring to users as brick and mortar companies traditionally do. Quality characteristics can be conveyed over the Web by having a dedicated section about how products are made and why they should be considered high quality. Caring can be accomplished by providing customer testimonials and by sending customers messages that (1) thank them for their order; (2) advise them of when they can expect to receive their order; and (3) keep them posted on the status of their order. The easiest way to provide these services is to replicate the procedures in the current business. Unfortunately, this kind of caring is not always easy to transfer from brick-and-mortar situations to ecommerce Web sites. In retail stores, for example, good customer service is often provided by individuals who are especially dedicated to their work. Therefore, it is advisable that reliable ways to provide good customer support be explored during the analysis phase. Some common branding-related customer service options are listed below:
• Offer more services for purchasers of higher-margin products.
• Provide on-line support for the most valued customers.
• Provide exclusive hot-lines.
• Offer discounts for customer lifetime value, volume orders, and frequent purchasers.
• Adjust shipping prices according to volume and frequency of purchase.
• Create a special sale area on the site.
• Offer advance-purchase opportunities on new products for existing customers Source: e-Loyalty (Smith, 2000)
All of the above options create special relationships between the company and their customers. These customers become part of a “preferred” group, which is treated differently because of their loyalty to the company. The loyalty is an identity then presented to the users as a reminder of how important they are to the company.
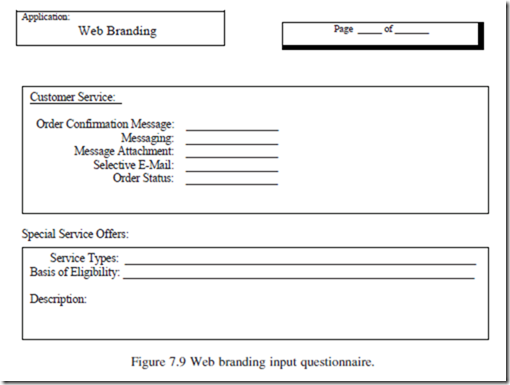
This section provided a perspective of how Web branding integrates with the process of analysis and design. In a number of cases I stated that the ecommerce analyst should provide or participate with creative personnel during the user interview process. The purpose was to attempt to capture as much about the creative brand vision that users have, as well as the technical feature functions that they need. In order to provide creative staff with this information, it is necessary for analysts to integrate into the business and technical specification sections that are devoted to assisting the creative development of the system. Figure 7.9 summarizes the information that has been discussed above into a sample questionnaire and checklist that can be used during the interview cycles.
Text
What is the role of ecommerce analysts and designers in the creation of text content? Certainly their responsibilities lie outside the actual content itself. Many ecommerce books confuse the issue of who is to create the text content. To clarify this issue is to simply go back to the core definition of analysis and design, which is essentially to create logical equivalents for development. Therefore, ecommerce analysts/designers need to understand how users want the text arranged, categorized, and formatted. There are also architectural issues of how content needs to be maintained. This section sets forth the key components to provide Web developers with what they need to complete the site.
Text Layout
Layout refers to the placement and arrangement of text on the page. This includes text justification (left, center, etc.), columns, and text frames. Layout also has to do with formatting text—e.g., bolding, type size, type color, etc.—to highlight important information. Such methods of text contrast work to direct users’ interest to the focal point of the page. For example, the center and top part of a page are usually the best places to get a user’s attention. Consideration of the focal point also involves repetition—of key design elements and patterns of text. Repetition is important to consider, because users seek to become comfortable with any Web site they use. Consistent layout and formatting can help users begin to feel “at home” on a site.
Text Categorization
Text categorization relates to placement of text. Categorization also focuses on the grouping of text to enable users to find it. Text can be grouped by categories like location, gender, date, time, etc. Such grouping allows users to find relevant information quickly, such as in searching for movie theatres in a specific location. Included in text categorization is the use of search criteria, which allows users to see views of data based on some dynamic sorting of text. One method to determine the proper groups and categorizations is the storyboarding concept. In storyboarding, slides are developed to represent the text that needs to appear on a specific Web page. Having each slide in a particular order allows analysts, designers, and users to get a better understanding of how the text needs to be viewed and what options need to be available. Storyboarding, which was also utilized in prototyping, can be used during design to determine text placement in relation to graphics. The prototype storyboards that were used in Chapter 3 lack the combination of real text and real graphics, so this step during Web design is really the basis of finalizing the Web page prototypes.
Text Formatting
The formatting of text focuses more on presentation than the other two components. Formatting refers to the methods of screen presentation usually through the use of menus, maps, and frames.
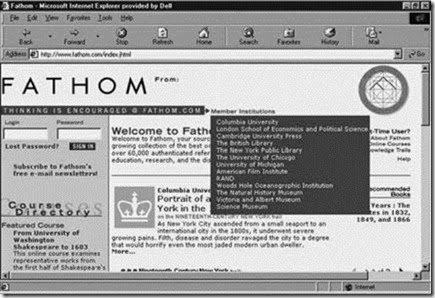
Menus can be defined as single-column lists or multiple-column lists; they can even be designed as tables. Functionally, menus can be used for two purposes:
(1) to display information in a hierarchical format or (2) as way of linking to other sites from the current Web page. Combinations of the two are also often used, as shown in Figure 7.10: www.fathom.com. This example shows how a menu of member schools appears when the user places the mouse pointer by the words “Member Institutions.” The user can then click on items in the list to go to the sites of the member institution.
While menus are easy to develop, they sometimes can be boring to a user. An alternative format is a map that combines a graphic with text. This is accomplished by placing a cursor over an image. The cursor will eventually display the name of description in text, which also contains a hyperlink to another Web location. These hyperlink areas are called hot regions (Conger and Mason, 1998). Figure 7.11 is an example of how a map is used in the Web site www.cluetrain.com. When the user places the mouse pointer on the book, it displays text that tells the user more about the graphic and allows the user to hyperlink to another Web page.
Figure 7.10 Text formatting using menus.
Figure 7.11 Text formatting using maps.
The problem with maps is that they tend to become very large and can take time to load on the Web page. Because of this dilemma, many Web designers also provide a text-only version of the site, which can add to the complexity of design and incur more development time.
Frames are a way to segregate Web page text into separate windows that can behave independently. These sub-areas allow certain parts of the Web site to remain visible while the user moves to another screen. Frames are similar to headers or sidebars in printed text. Figure 7.12 shows the site www.alanger.com. The first example shows a screen with a standard header screen and a body section for “Programs at Columbia,” which is one of the options in the header menu. The second screen shows the same header frame, with a different body section for “The Firm.”
A key benefit of frames is that they can accommodate multiple types of media including graphics and text. They are also easy to display in different browsers and compatible with lower versions of HTML. Another benefit of frames is that they can be used as reusable components. So once the frame has been designed, it can be encapsulated within many screens and even within ecommerce systems. Developers need only to employ an engineering tool or program that allows frames to be updated when changes are made. The disadvantages of frames are that they tend to be small, and they have limited space on each screen. Sometimes the display of a frame on one Web page may need to be different on another, so formatting frames can be a problem.
Content Templates
I mentioned briefly above that frames can be devised in the form of reusable objects and that there are systems that automate the updating of changes in content. The actual unit of the frame’s storage is called a Content Template. Content templates are objects of text and/or graphics that are stored as separate files, and reused by a Web site. Using content templates reduces the need to reprogram information and graphics that are repeated throughout a Web system. The benefit also relates to maintenance programming; instead of changing multiple sites, Web developers simply “link” content templates to frames within a Web page. Each time the Web page is loaded, the most current version of the template is loaded. The benefits in maintenance savings must of course outweigh the overhead considerations, which affect the load time and storage requirements for the site. The other obstacle in template development recalls the challenge of creating object-oriented systems: the overall effort, scope, and complexity of designing reusable systems. While it sounds easy, it requires the necessary cooperation of skills to develop, especially for ecommerce systems, which have an enormous reach throughout the organization. Finally, an important benefit of content templates relates to good publishing practices; they allow the appropriate personnel to participate in the creation and updating of content, from logos,
Figure 7.12 Web page formatting using frames.
to text, to graphic images that need consistent presentation for the ecommerce system to be successful.
Visuals
A Web site’s visual design is often the first thing that users notice (Powell, 2000). Indeed, first impressions are lasting ones, and the impact of visuals will heavily influence a user’s perception of a site’s value. However, users tend to focus less on visuals as they become more familiar with using a site. There is much written about “take-away value” and “e-loyalty,” which are defined as the influences that make users come back to a site. Thus, it is important to focus on the visual effect but also to recognize the site architecture and navigation as important components. Good analysts and designers understand that form is function. Design is not a battle between form and function, but rather the intertwining of them both, as great architects have always known. This section explores the challenge of how to combine great navigation and site architecture with the psychology of visual design.
If we are first to explore the psychology of design it is important to agree that for most users, the Web is a visual experience. Because of this reality, there are concepts, moods, and identities that can be portrayed through the visual affect on a site through its images. And let us not forget the old saying “You remember 50 % of what you read, but 100 % of what you see.” However, understanding the visual experience is complex; it includes color, images, and backgrounds. Color must be used properly to convey the appropriate mood and cultural meaning. Images, on the other hand, can be slow to load, a factor that will affect the usability of the Web site. From a usability perspective, background contrast is critical to the way users work with the images and foreground texts. Thus, color, images, and the use of backgrounds all contribute to the success or failure of a Webdesign.
Color
There are three components that define color:
1. Hue: this represents the actual name of the color and refers to the quality itself.
2. Value: the degree of the lightness or darkness of the color.
3. Saturation: the intensity or purity of the color. The brighter the color the more saturated it is.
There are also three descriptors of color. First there are chromatic hues, which are all colors other than black, white, and gray. Second are neutral colors, which are black, white, and gray (non-chromatic hues). Third are the monochromatic combinations that represent variations of value and saturation to form a single hue. There are a number of factors relating to how these definitions of color are used in the analysis and design of ecommerce Web sites. The first significant issue is to determine the domain of colors to be supported by your Web site. This decision is directly correlated to the type of browser to be supported. Within a browser is what is known as “safe colors” or colors that are supported by most browsers. “Safe colors” also relate to the differences in the hue, saturation, and value that each type of computer and browser might display. What appears as one set of colors on one machine might look different on another computer. Sometimes such variations can affect the mood and experience of the site. In some cases, such as with logo colors, variations can confuse the brand image being presented to the user. From an analysis and design perspective, color selection is a critical step in creating mood. During interviews with users, it is important that they understand the alternatives in selecting colors, especially as they relate to the “safe” domain.
Another important analysis step is defining bit depth. Bit depth controls the number of bits used to display the image on the screen. The number of bits supported by a computer are controlled by its video card and its monitor. Users need to be aware of the type of computers needed to support the color schemes and hues they wish to attain. These issues may result either in changing the color scheme, or in requesting standardized computer interface units. Obviously, if the users are consumers, the probability of knowing this information is limited or based on market research data. In many cases decisions on color support are strategic decisions, that is, an informed decision to force users to bring their computers to a level that allows them to interface with the system. This decision is typically based on whether continuing at a lower or “safer” color level inevitably creates an inferior product. Perhaps the most important decision is to determine the browser-safe limit. The range of colors can vary from 256 and below to well over a million. Furthermore, it is important to remember that PCs and Apples have different 256 color match-ups, meaning that one blue may not match the other. In many instances the computer will attempt to “dither” if you go outside the domain of browser-safe colors. Dithering is a method that the computer uses to attempt to match the color selected, and it results in speckled or dotted color schemes, not the kind of look that ecommerce systems desire. Ultimately the decision about how to implement the color scheme is up to developers, but analysts should explain to all concerned parties the importance of determining the limit early in the analysis process.
Aside from physical issues and limitations, it is important to understand the meanings that colors convey to users. Colors often have different meanings in different cultures, so analysts need to focus on where the audience is, or how many different audiences are intending to use the Web system. For example, Western cultures associate black with death, but in Japan the color of death is White. On many Web sites, color is used as part of the identity and branding. Figure 7.13 represents common themes associated with color.
Furthermore, with advancements in color hand-held devices, issues surrounding color compatibilities are becoming more challenging and provide even more reason to stick within the boundaries of safe colors. However, color
alone can be deceiving. Contrast, particularly with hand-held devices that support only gray scales, can present another problem when designing Web sites. The more platforms supported, the more reason to have separate Web sites to support them. Of course, this means having multiple sites to support one product. Once again, having content templates and reusable components can become very attractive for portable software projects.
Images
Images represent things visually. Effective images convey thoughts, concepts and identity, with or without supporting text. Meanings can be displayed through images such as a button, a heading, or a graphic caption that helps convey an experience or a message. The difficulty with images is determining which provides the best experience for the user and conveys the message and identity that the company desires. From an architectural perspective, images can be stored in a number of different formats. Some of these formats can affect the file size and compression requirements. Size always affects the time it takes to display the image.
Analysts also need to determine the image type. There are two basic types of image storage: vector images and bitmapped images. Unless a plug-in is installed on the computer, the Web supports only bitmapped images. Vector images are discussed in Chapter 6. Bitmapped images are essentially a group of pixels of different colors that combined form the image. Because of the large number of pixels they contain, bitmaps are usually very large files. There are alternatives to compressing bitmap files, but uncompressing these files wastes more time than is saved by compression. The most popular compression image types are GIF (Graphics Interchange Format) and JPEG (Joint Photographic Experts Group). GIF are the most widely used on the Web because they work well with large areas of continuous colors. The downside of GIF images is that they support only 8-bit color for a maximum of 256 colors in a given image. Therefore, GIF files may have color loss when displaying true-type images, such as photographs. JPEG, on the other hand, is more suited for working with photographs, particularly those that have many shades of gray. JPEG is not as efficient in compression as GIF and also may display different levels of clarity depending on the color range on the computer. JPEG also does not provide good quality compression for line drawings or text. Therefore, the basic rule is for analysts to require GIF images for illustrations and JPEG images for photographs.
Backgrounds
The use of backgrounds is a tricky proposition, particularly backgrounds that contain texture. In general, busy backgrounds are not good for Web pages. When a background is desired, it is usually developed with a product like Photoshop, which can generate seamless shapes. The other problem associated with backgrounds is load time. Indeed, a background is nothing more than a large image. When using background loads, it is recommended that the software use tiles or sections; this reduces the time it takes overall to display the page.
Effective backgrounds are usually subtle images that convey a message, mood, or identity. For example, Figure 7.14 shows the www.alanger.com site, which has a background that identifies my association with Columbia University.
Another interesting example of background design is Figure 7.15, which is the site of the Rhode Island School of Design (www.risd.edu). This site shows how background can be integrated with imagery to convey a cultural view of the school.
The other issue with background is contrast with text. A fault of the Rhode Island School of Design is the difficulty in seeing the text on the site. The number of images, from this perspective, serves only to clutter the site and make it more difficult for a user to get the information they want. This kind of problem determination leads Web designers back to the original concept of approaching site design: who are the users?
Web designers will continue to be challenged in handling all of the diverse color, image, and background problems that exist in ecommerce systems. Furthermore, the movement to wireless hand-held devices will create yet another group of difficult decisions that need to be made among users, analysts, and designers. It is important to note that while Web design continues to be an art form, there are very real engineering issues that need to be discussed before the aesthetics of what is delivered to the user’s desktop is decided. This is the area in which analysis and design must cooperate with the artistic element.
Figure 7.14 Enhanced image using background effects.
Figure 7.15 Use of background to represent organization culture.
Web Site Navigation and Architecture
The other important aspect of visual design is the architecture and navigation of the system itself. Indeed, the navigation and use of color, images, and background are inherently related. Navigation can be defined as the science and art of getting people or things from one place to another. While text can be pre- determined based on what we want to convey to the user community, visuals are strongly influenced by how the site is architected. The key components of Web navigation are:
• Where am I?
• Where can I go?
• How do I get where I want to go?
• How can I return from where I’ve gone?
Design of visuals and placement of text will be based on the answers to the above questions. Fleming (1998) offered 10 principles of successful Web navigation:
1. Be easily learned: Web navigation must be intuitively obvious to its users.
2. Remain consistent: the navigation style should be consistently represented across all Web pages.
3. Provide feedback: this involves creating controls that provide information to users to confirm their understanding of an image or option.
4. Appear in context: this relates to allowing users to get back, or to understand where they are on the site, so that the page can direct them to the next possible tasks that they might want to do.
5. Offer alternatives: provide as many options of things that the user might want to do, without creating a clutter effect.
6. Require an economy of action and time: Web designers need to be aware of how long it takes to complete a function or a task.
7. Provide clear visual messages: the visual guidance of the site through hierarchies of selections and icons that define functionality.
8. Use clear and understandable labels: common-sense and user-sensitive labels that depict the meaning of a given selection. Terminology must match users.
9. Be appropriate to the site’s purpose: create ecommerce systems that meet the goals and objectives of the business. For example, a shopping site will be different from a site created for informational services. Mismatches between a site’s purpose and navigational approach can cause user confusion.
10. Support users’ goals and behaviors: ensure that the site is what users want it to be, not what you think it should be.
There are no easy solutions to good navigation and site architecture. The real answer lies in the user community, so it is important to explore how ecommerce analysts and designers can formulate the navigation and architecture that will work for users. This challenge, like so many others, must be faced during the user interface phase. One of the best methods of approaching the design of navigation is to categorize the type of site you are planning to deliver. There are six categories of design sites that will assist in the process of determining the style of the navigation and site architecture:
1. Shopping Sites: focuses on serving consumers and deals with issues of trust and security. Areas of concern include the security of financial information, protection of privacy, finding items of interest quickly, assistance for those who are unsure of what they want, preview of products for review, and dealing with problems or returns.
2. Community Sites: these sites need to explore creating shared spaces.
Issues of concern are rules of participation, privacy of identity, obtaining feedback, authenticity of information, learning more about users from the community, and getting assistance from the community.
3. Entertainment Sites: focus on avoiding user distractions and attracting users to immerse themselves in the activities. Issues of concern relate to whether users know where to begin, understanding what will happen, how do they receive help, what practice do users need to have, and how will users know when they are finished.
4. Identity Sites: these sites need to ensure they send the right message to their users, and to create various attractions to get users onto the system. Issues to be addressed relate to knowing about the company, finding out about products, and finding contact information.
5. Learning Sites: must deal with multiple learning preferences and allowing users opportunities to improve their skills. Users of these sites need to know where to begin, what special knowledge they need to have, authenticity of information, obtaining information that is appropriate, and knowing how to experiment.
6. Information Sites: these sites must allow users to find information quickly. Therefore, they employ shortcuts for speed. Issues relating to these users are confirming whether they are on the correct site, finding the specific information they need, helping them look for what they think they want, authenticity and practicality of information, and storing information for later use.
Navigation Placement
A difficult question to answer is where on a Web site should navigation occur? There are five places to put navigation elements: top, bottom, left, right, and center. As with so many other issues in technology, there are positives and negatives of each placement.
Navigation at the Top
Placing navigation at the top of the screen ensures that users will see it first as a screen loads. Also, as with the Windows paradigm, key navigation menus appear at the top of the screen, so putting navigation capabilities at the top seems consistent and natural to the user. The largest problem with top navigation is that it can disappear off the screen as a user scrolls down. This problem can be addressed by providing navigation links that take users back to the top. A navigation palette can also be used as in Netscape, which ensures that the palette stays on the screen regardless which feature is being used. Figure 7.16 depicts the Netscape menu palette on the www.alanger.com site. Still another option is to provide navigation links at the bottom of the page.
Navigation as a Metaphor
Metaphor is a concept that has been used to help people understand things by using symbols, concepts, or words. A metaphor can be an important concept for learning as well as for communication. Technology has for some time used metaphors to provide simpler and more exciting definitions for users: for example, the Internet as the “information highway,” or the Web as “cyberspace.” Thus, a metaphor allows us to provide our view of the world as we want others to see it—a perfect concept for Web design. The navigation, along with metaphors,
Figure 7.16 Using palettes in a browser.
can be a significant component of ultimately deciding on the correct strategies and alternatives that have been offered in this chapter. Indeed, metaphors and navigation form the center of creating the kinds of experiences that we want our users to have. According to Dalgleish (2000) site metaphors include:
• Lobby: users are greeted by a virtual representation of a physical lobby they are familiar with.
• Personal organizer: users refer to the functions that a personal organizer performs to use organizational tools on the Web.
• Desktop: this is similar to the Windows desktop in that it represents a virtual physical desk with specific tools for different functions.
• Folder: a virtual folder is one that keeps data in separate files and allows users to navigate easily through each folder.
• Briefcase: the physical act of having a collection of information that is always available. This can be correlated to a collection of information and tools on Web sites.
• Shopping cart: the virtual shopping cart collects information as one “shops” through the Web site.
• Gallery: users can browse a virtual space in the same manner as if they were there physically. This is often done with multimedia software to enact a movement within and around a particular space.
• Guide: this is a virtual tour through a space, and typically provides advice on particular areas of interest to the user.
• Neighborhood: individuals are collected into a community where they have a role to play or a stake in what occurs.
These metaphors can be classified into three types:
1. Organizational metaphors, which relate to important concepts in the known organization. These metaphors are very useful in the development of internal or Intranet ecommerce systems.
2. Functional metaphors that attempt to match the virtual to the physical functions.
3. Visual metaphors, which virtually leverage from a user’s visual recognition of known concepts.
Overall, the concept of metaphor is a fitting conclusion to the section on navigation. Indeed, it is the use of metaphor that allows analysts and designers to relate the physical world to the logical experience. Thus, I again use the concept of the logical equivalence to describe the design of virtual equivalents to what people are accustomed to experiencing. The difference in this case is the aesthetic and creative foundation that is required to provide the same experience, while at the same time creating the brand and image of the business. All this needs to be accomplished through design and navigation and represented in an intuitive, consistent, and organized manner.
Site Architecture
Web navigation needs to be finalized by ultimately developing the site architecture. The site architecture provides the blueprint for the movement from one Web page and site to another. It is the schematic of the Web design. The first purpose of this section is to define the different site organizational models. There are four main logical organizations: linear, grid, hierarchy, and web.
Linear
Linear architecture is common because it resembles the way we read a book, that is, it starts and moves forward in a linear fashion. In linear site architecture, users can move from screen to screen without jumping around in some progressive sequence. Linear Web architecture allows for bi-directionality. Figure 7.17 represents the different types of linear models.
movements both vertically and horizontally. While a grid allows for many options in moving around a site, it can be dangerous. Too many vertical and horizontal alternatives can create disjointed Web sites. While grids seem to be appealing, they tend to be too unstructured and often are not useful for good Web navigation designs. Figure 7.18 represents a grid architecture format.
Hierarchy
Hierarchies are one of the most common architecture structures. Indeed, the hierarchy is a visual representation of functional decomposition. In essence, the hierarchical concept is consistent with the way most common Web sites operate. Hierarchical structures are typically called trees. The concept of a tree is that as you go down the hierarchy, the number of children or nodes expands, so it horizontally becomes wider. The overall view resembles a physical tree. The other significant feature of a tree is that no node, or child, can have more than one parent. This is an excellent site concept for Web structures because it supports the “only one way back” process. Thus, the movement from a home page to other pages can be very structured and clearly represented; the way back retraces the footsteps without jumping around. Figure 7.19 represents the different types of hierarchy trees that can be designed into the site architecture.
Where there is structure, there can be violations of the pure tree model. This violation is called a “mixed” hierarchy, in which parents can talk directly to grandchildren, thus skipping over a node. Furthermore, nodes or Web pages at the same level, called siblings, can also communicate with each other. While this format is very versatile, it typically leads to similar problems as does the grid. Too much versatility destroys structure, and without structure there can be no order. Figure 7.20 is an example of a mixed or unstructured hierarchy.
Web
Multiple permutations of Web page linkages create an unstructured model. Interestingly enough, an unstructured site is called a Web structure. Figure 7.21 represents a Web structure and shows the possible confusions that can occur when there are multiple links to the same Web page. While there is a problem
with structure, the model lends itself to more expression by allowing dynamic links to be added to the site without concern of a strong mental model.
Actual site architecture diagrams can take many forms. Figure 7.22 shows some alternative completed site architecture examples.
Non-Web-Based Interfaces
While Web-based interfaces are the most popular, there are still many systems that use just GUI or character-based interfaces.
The history of GUI can be traced as far back as the early Xerox systems. Apple was the first company, through its introduction of the Macintosh computer, to effectively commercialize the concept of graphical applications using a mouse. When Microsoft Windows was introduced in the late 1980s, the use of GUI got another major boost. While there are no industry-mandated rules for GUI design, the dominance of the Microsoft Windows product line has resulted in some de facto design standards.
Character-based screens,17 on the other hand, are often associated with mainframe applications of the 1960s and 1970s; however, many such applications still exist today and continue to be found on mid-range and personal computers. While character-based applications remain important, they are diminishing over time, especially as a result of the popularity of Web-based applications that depend on icons and graphical images. Therefore, this chapter will focus on designing the user interface with graphically driven screens.
GUI and Styles of Manipulation
A GUI is the primary mechanism that enables the user to interact with a collection of elements, called “screen objects,” that are visible to the user and used by him/her to perform tasks. To accomplish these tasks, users perform various types of operations on these objects. Operations are executed using one of the two types of GUI manipulation: direct and indirect.
The term “direct manipulation” was first used by Ben Shneiderman in 1982 to describe a particular style of human interaction with a screen. Direct manipulation portrays the system as an extension of the real world where users can relate to objects and icons that remind them of real-world symbols. Direct manipulation allows the user to access and modify these symbols so that they can be used to activate tasks. Thus, selecting an icon to perform a task, such as hitting the “save” icon in a word processing program, is an example of a direct manipulation. Direct manipulation relates to the concept of WYSIWYG (what you see is what you get) and must therefore result in an immediate reaction or resultant event.
Indirect manipulation, on the other hand, represents a task that effectively executes another. Thus, selecting an icon that provides a list of other selections can be considered an indirect method for executing what is really desired. An indirect manipulation can be thought of as an easy way to select alternative direct methods. Most GUI designs use a combination of both manipulation methods.
Advantages of GUI Systems
Overall, GUI represents a simplified interface that promises to:
• reduce the need for users to remember how applications work;
• enhance the human ability to process information through a computer interface; and
• reduce the learning time to master a computer application.
Listed below are a number of specific examples of how GUI systems help users.
1. Symbols are recognized faster than text because their shapes and colors are more easily classifiable.
2. Symbols can be easily learned. A graphical, pictorial representation has been found to aid learning.
3. Visual or spatial representations of information have been found to be easier to retain and manipulate.
4. Greater simplicity of graphics makes remembering easier.
5. Actions and visual skills developed before languages in humans. Human beings have a powerful image memory.
6. Spatial relationships are usually more quickly understood than verbal representations.
7. Concrete thinking is enhanced when objects are displayed directly in the high-level task domain. Abstract thinking is minimized.
8. Concrete thinking reduces errors.
9. Immediate feedback develops quicker reflexes. If the path of action is going in the wrong direction, then prompts to correct the path occur sooner.
10. Ability to reverse unwanted or reconsidered actions increases user control, confidence, and system mastery.
11. Icons possess more universality than text and are more easily comprehended worldwide.
12. Moving from a command language to direct manipulation is relatively easy. The reverse is not the case.
Disadvantages of GUI Systems
Some users have found the GUI to be more difficult to work with in some cases, particularly with respect to applications that require only simple data input. Furthermore, as graphical systems become more sophisticated, interfaces will become increasingly more complex. The following is a list of perceived GUI disadvantages.
1. Design complexity. Layers upon layers of options are packed into an interface.
2. When a user confronts the interface in an application for the first time, the sequence of necessary steps does not always seem intuitive.
3. Lack of thoroughly researched guidelines. Increased GUI complexity unleashes too many variables that must be controlled in order to establish meaningful cause-and-effect relationships.
4. Inconsistencies in technique and terminology occur because of copyright and legal constraints and product differentiation pressures.
5. The working domain is always in the present. Usually, icons don’t have past or future tense. When users click on a button, the button takes action immediately. However, there is no reason that delay options could not be implemented.
6. Symbolic representations may not be as familiar as words or numbers.
7. There may be a limit to a human’s capability to engage a more complex interface.
8. GUI interfaces are slower to act than character-based applications. There is also more application overhead.
9. Symbols cannot be clearly produced across different hardware technologies. Some are not equally legible or recognizable.
10. Inefficient for touch typists. Moving a mouse is a much slower motor movement than typing.
11. The screen can easily become more cluttered, resulting in the user having more responsibility to do screen housekeeping.
12. Requires more computer processing power.
Conclusion
Regardless of the relative pluses and minuses of GUI, the reality is that today’s systems increasingly require it, and Web applications demand it. Different interface styles have different capacities. Some concepts and tasks are better suited than others for pure graphical presentation. Therefore, it is the design of the interface and not its interaction style that is the most reliable success factor. The success of a graphical system depends on the skills of its analysts and designers in following established principles of usability.
Where to Begin
Screens can be designed using a number of approaches. Under the best circumstances, the analyst should first complete data flow and process flow diagramming, creating the data dictionary, and producing process specifications. Taking these steps is an important precursor to screen design, allowing the analyst to begin mapping elements needed for screen to the data elements that exist in the data dictionary. The process specifications are also critical because they usually contain the business rules that often govern the way the elements behave during the user interface. Furthermore, the process of designing screens may even lead to process specification updates because of new requirements that get formulated during the development and approval of screen functionality. We must remember that in GUI applications, most functions are initiated through a screen program. Process flow diagrams may be extremely useful to screen design because they follow the user’s sequential needs. Thus, mapping screen requirements to each process can be a useful step in beginning design. It should be understood, however, that screens and processes do not have a one-to-one relationship. While such a relationship may exist, it is totally incidental. Take the following example:
The screen of Figure 7.23 depicts three actual processes. Figure 7.24 shows the corresponding processes as they are represented in a PFD.
Another, alternative, approach to designing screens is to start with the ERD. In this case, every data element in the ERD is mapped to a specific processing point in the system. This processing point is then correlated to a screen. Unfortunately, Figure 7.23 Order item entry screen.
this approach has many limitations. First, not every data element in the ERD may be required to appear on a screen. Second, there are many fields that are results of calculations that must be displayed, but are not elements in the database (remember that 3rd normal form will eliminate derived elements). Figure 7.25 depicts a screen that has been mapped to an ERD. The actual data element names are linked to the screen fields. Notice, however, that the screen fields labeled “Duty” and “Expenses” are not mapped because they must be computed each time the screen program is executed. Thus, these elements are 3rd NF failures because they are derived.
Figure 7.24 Process flow of order entry screen.
Figure 7.25 GUI screen showing corresponding data element reference.
Yet another common method is to use the screens from the legacy system as a starting point. Most software development projects are not done from scratch, meaning that there is an existing system in place. Under this procedure, the analyst obtains copies of every screen in the existing system. The screens are then modified with new GUI functionality that is needed by the new system. While this sounds very straightforward, character-based screens often do not map easily to their GUI counterparts. The analyst must be especially careful not to attempt to simply duplicate the screens in the legacy software. Figure 7.26 depicts a character-based legacy screen. Note that there can be up to four Contract/POs as shown in the upper right-hand corner. The user is required to enter each Contract/PO on a separate screen.
On the other hand, the replacement GUI screen (Figure 7.27) takes advantage of the view bar that allows for scrolling in a window. Therefore, the GUI version requires only one physical screen, as opposed to four.
Still another method of designing screens is to hold separate user interviews, with the sole focus of determining the types of screens that are needed. This process, which can be effectively done using JAD sessions, is a way of reconciling the screens against the process specifications, data dictionary, and flow diagrams (DFDs and PFDs). Often, analysts may try to develop prototype screens based on their knowledge and understanding of the requirements from the struc- tured tools. This can at least provide users with something to critique. Screens can be quickly drawn using a number of prototype packages, although almost every development tool, such as Oracle/and Visual Basic, have easy-to-use screen Figure 7.26 Character-based user screen.
painter features. A screen painter is a graphic tool within a development product that allows you to design a screen quickly for prototype use. The main advantage here is that the screen painter interfaces with features that allow the prototype to be converted to a production version of the screen. The production version or compile feature of the product can typically be used by programmers after the prototype screen is passed to them for development.
Screen design is a very iterative process. It usually starts with just a drawing of the screen in pencil. The analyst then prototypes the screen for presentation. At this point, the users may need to have the screens “linked” so that they can get a sense of how the screens integrate as a product. Screen linking can be accomplished by using Microsoft’s Powerpoint; still others have actual linking capabilities in their prototype feature. In any event, users need to get a sense of how the screens work. After one or two iterations of review, the analyst should then provide development with the source screens so that they can be implemented. As screens are completed, they should again be shown to users for their approval.
Components of the GUI
There are a number of parts that can go with the design of a user screen: (1) operating system; (2) application; and (3) interapplication.
An operating system component relates to the de facto universal Microsoft or Apple menus and icons that interface with the operating system itself. Examples of these controls are the Application Window Menu Bar, sizing control icons, and the Microsoft Application bar. These controls are summarized below and shown on the sample application screen in Figure 7.28 Border: Also known as a “frame,” a border defines the boundaries of a window view and distinguishes it from other windows.
Title Bar: This is the top line of the window and explains the purpose or name of the window function.
Work Area: This is the portion of the screen inside the borders of the window where the user performs tasks.
System Menu Button: This button is located at the left corner of the title bar and is also called the “control menu” or the “window menu.” This button is used as an aid to keyboard users and lists options for manipulating the window. This includes commands such as Restore, Minimize, Maximize, and, Close.
Title Bar Icon: This icon is located in the left corner of the title bar and is used to retrieve a pull-down menu of commands that apply to the object in the window.
Window Sizing Buttons: These buttons are located on the right corner of the title bar and are used to manipulate the size of the active window.
Menu Bar: This is used to organize and provide access to actions that are listed horizontally across the top of the screen and below the title bar.
Status Bar: Also known as a “message bar,” the status bar provides information to the user about the state or status of the information or object inside the window.
Scroll Bars: These appear when all displayed information cannot be presented within the current window boundaries. The vertical scroll bar at the right of a window controls the up-and-down scrolling, while the horizontal scroll bar controls right-to-left movement.
Split Box/Split Bar: This is a window that is split into two or more pieces, or panes. Split boxes can be manipulated using the split bar, which is located above the vertical scroll bar.
Control Bar: This represents an array of choices and commands that need to be viewed in an accessible area of the screen and are maintained in the display area. Examples include button bars, color or pattern palettes, toolbars, rulers, and ribbons.
Size Grip: This a handle in a window that permits the window to be resized. The resizing is accomplished by dragging the grip and moving the window to the desired size. The grip is located in the lower right corner of the window. It is identified by 3 angled parallel lines.
What’s This? The question mark indicates to the system that the user wishes to ask a question about the object being pointed to.
The application screen component consists of the specific data elements that are needed by the screen application program. One can visualize that the application component interfaces with the data elements in the ERD. The application component is the most free-flowing and involves the most design issues. There are a limited number of application screen tools such as buttons, check boxes, and drop-down selections. The specific component controls within an application screen are depicted below:
Database Design
The database design of Web-based software is particularly challenging when an Internet/Intranet architecture is desired. As discussed above, security of data becomes a major issue in two areas. First, data must be encrypted in some fashion for users from within the company that are accessing internal sensitive data. While these elements are traveling via an Internet connection, they are vulnerable to illegal access. The only method to secure such data is to encrypt it, meaning that the data is scrambled using a sophisticated algorithm. Even if the data is illegally accessed or copied, it would have to be decrypted, or unscrambled, to be understood. Offenders would thus need to be sophisticated enough to know how to “break” the encryption code scheme.
Second, and more challenging, is the allowing of certain data information to be available to the general public while other data elements are secured from outside access. Data made available to the public through the Internet is said to reside outside the firewall. A firewall is a hardware server that protects organizations from illegal access from unauthorized users who could corrupt or steal data. Analysts are therefore challenged to design database systems that have data outside the firewall and available to all, and data inside and secured against those who do not have correct access security. This challenge creates a comprehensive database design issue. There may need to be a way that data on either side of the firewall can communicate. Data that resides outside the firewall may need to be refreshed from time to time with data from the internal system. There must also be a way of obtaining new data or updates from the data residing outside the firewall. Finally, and most important, there is the reality that two or more databases may indeed need to coexist. Multiple databases that contain some of the same data elements create redundancy and integrity problems. Thus, analysts need to provide a solution to what appears to be a direct design need with the concept of normalization. Further complications are the challenges of maintaining the performance of internal production data, and the
impact of potentially massive amounts of access from the general public. While there is no single right answer, there are a few ways to address these issues.
1. Maintain One Database: This is certainly not easy, but it provides the best control over redundancies and integrity issues. The analyst has little to do with respect to design, but a lot to address as to which data may be accessed by external users. This means that data access outside the firewall must be completely controlled by an application program that filters requests to the main database server. Outside requests must be guarded by special screen programs that operate over the Internet and control which elements are available to users. Furthermore, elements that are added or updated outside the firewall must be received by the database system and handled under the auspices of the product’s database manager, as shown in Figure 7.29.
2. Database Replication and Synchronization: This provides more security over the internal data by allowing the specific database product to use its replication capabilities to generate a mirror database. Thus, all the database changes outside the firewall would need to be synchronized back to the internal copy. The external database would still allow access only to certain data elements deemed accessible to external users, as shown in Figure 7.30.
3. Separate Databases: This design concept creates two separate databases. The synchronization between the databases is delayed and occurs through an application that ensures that the elements are updated in a batch mode. This means that the production database, which resides behind the firewall, goes through a number of replications and updates a subset database for the general Internet user. The second database contains only the elements that are deemed accessible to external users. The separate database method establishes two separate systems. The second, or external, database serves the Internet portion of the system
and is not a copy of the latest data. This approach almost certainly requires that the external data be used only for decision support information, in that changes to the external database would be very difficult to bring back to the production system. Thus, synchronization goes only from production to external, not vice versa. External databases of this design are often implemented using data warehouses, because the data need not be in a normalized form as a read-only provider of data. Unfortunately, this design is not effective for systems that require the Internet data to update the internal production system.
E-Commerce Application Requirements
Designing application programs that support the Internet/Intranet database design poses a major challenge for the analyst. On first consideration, it might appear that the database design must be completed before applications analysis begins. In fact, though, these two processes take place in a more parallel fashion. The reason for this parallel development is that decisions about the way the database will function are inevitably shaped by the needs of the application, especially those outside the firewall. For example, if an Intranet application is required directly to update elements in the production database, then the analyst should not prescribe the separate database design approach. Even more important is the need to have users involved in decisions about how e-commerce in their organization should function. User input may be ongoing and will certainly shape the development process. However, as in other areas of analysis, users cannot be left to determine what they want entirely on their own. The constraints of applications, security issues, and performance limitations must be discussed with users so that they fully understand the implications of their decisions both for themselves and for other parts of the organization. Without benefit of such discussions, users may demand Web functionality that could create problems for the system as a whole.
Many Internet/Intranet development projects utilize Web applications to create a new form of business known as e-commerce (electronic commerce). E-commerce creates a virtual interface for consumers to interact with an organization, and this interface may differ from the way the business typically operates in the real world. In e-commerce analysis, the “user” becomes the “consumer.” This transformation is an important issue for the analyst. The most well developed e-commerce models are usually those relating to retail operations, where defining users as consumers seems natural. Through these e-commerce retail sites, consumers can actually order, purchase, and track products from a company via the Web interface.
However, e-commerce from a data processing perspective is not just about product fulfillment via a Web interface—it also encompasses the challenges of creating a user interface that relies on forms of artificial intelligence (AI). While I am not suggesting that Web systems are full-fledged AI products, they are systems that need to allow users to enter “what ifs.” These “what ifs” allow consumers to receive results about their needs based on their own input. For example, if I want to search for a particular type of exercise equipment, an e-commerce Web application might ask me to provide information about my height, weight, exercise habits, age, etc. This information would then be utilized by the application to suggest or recommend what equipment might best fit my personal needs. Thus, e-commerce systems attempt to replace the store attendant, who would typically provide this consultation to a potential buyer at an exercise storefront, with an intelligent interface. This example is certainly not limited to retail, as many e-commerce Web sites provide consulting services through a similar question and answer interface. This concept of processing is the component that represents the AI aspect of Web development.
Using AI skills, then, analysts need to develop procedures that emulate the behavior patterns of users as consumers, so that they can design systems that respond well to these behavior patterns. Unlike most traditional software development situations, it is the marketing wing of the organization that will have perhaps the greatest input in the design of the system, because of its focus on consumers. Analysts therefore need to work closely with the organization’s marketing operations to gain an understanding of what consumers/users need. Rather than interviewing consumers directly, analysts will learn about their needs indirectly from the perspective of the marketing department. This kind of learning is not an easy task. Therefore, the following phases are recommended to help the analyst generate appropriate specifications for e-commerce systems.
Phase One of the process is to identify the types of products and services to be marketed on the e-commerce system.
Phase Two involves the prepurchase interaction with consumers. This process involves comparison shopping and/or product selection based on competitive variables and attributes.
Phase Three is the pricing, leasing, charging interface, where the consumer has the ability to understand and determine the payment plan and process of goods and/or services.
Phase Four is the consumer’s actual placement of the order and its authorization and confirmation of. Delivery date is also a part of this phase of e-commerce processing.
Phase Five involves issuing the consumer some form of receipt or confirmation of the order.
Phase Six involves the postpurchase process interaction, where the customer is serviced and supported based on various plans offered by the organization.
The analyst will need to develop specifications for each of these phases by working with the marketing department to gain an understanding of the user community. The marketing department must provide an action plan to support each of these processes. Below are the proposed analysis and organizational steps that should be taken to ensure successful e-commerce development.
Phase One
This phase requires that the branding of the business’s image be completed. Branding means that the marketing department must first define the image it wants the Web site to convey. Indeed, it is critical first to define the mission and image of the organization before determining the products and services that are to be offered on the Web. It is also important to have a detailed understanding of the needs and demographics of targeted consumers. Buying patterns are changing with the increasing numbers of time-strapped, two-career couples, as well as the aging American population. Recent data suggests that Americans are spending less time in shopping malls and storefronts.18 Therefore, understanding the implications of time constraints and other issues on the way consumers shop is crucial for the development of an e-commerce site that suits this population’s buying preferences. Analysts should take an active role in this research process, not so much from a market definition perspective, but rather as a manager of the on-line consumption processes. This implies that the analyst will define the kind of information that is needed, rather than the content of that information.
Phase Two
This process involves determining what constitutes an effective consumer user interface. During this phase, the design of the e-commerce screens in accordance with the entire Web site must provide the features that make using the Web easy for on-line purchases. Thus, Phase Two requires the design of the features and functions that must be available to consumers, and these must be designed for effectiveness and simplicity. Software development decisions, Web browser requirements, multimedia versus dynamic screens and pictures are all components of making the appropriate design decisions.
Software product decisions must also be made during this phase. Technical architecture of the Web infrastructure, including network topology and security, use of CGI tools and interactive Web applications, as well as database integration must all be considered. Network topology decisions include selecting the hosting architecture and firewall hardware. CGI scripting will be necessary to ensure standard interfaces between other Web servers and applications. Interactivity must also address four distinct forms:
• ability to link data provided by different servers or hyperlinks and anchors.
• ability to provide customers with data from diverse sources including
external systems and databases.
• ability to encompass new types of data including HTTP protocols and Internet mail extensions (MIME).
• ability to integrate new helper or plug-in applications.
The integration of a back-end database will be crucial to the overall e-commerce design. Issues surrounding the centrality of the data, and its interface with existing production systems, will require the analyst to provide an intricate design. Data warehousing alternatives for quick search results might be another alternative. In any case, a detailed database interface analysis must be completed.
Phase Three
This phase essentially creates the virtual store. The analyst must ensure that consumers are provided with systems that can determine the pricing of products and/or services, and that allow them to pursue different scenarios—in other words, an AI interface. The creation of this kind of virtual store often requires the creation of a separate business entity within the organization. This can have a profound effect on the culture of the organization. Therefore, it may be wiser to develop the Web e-commerce system as a separate and distinct business.
Some of the consumer interface design challenges involve enabling consumers to receive the answers they need to make a well-informed decision. For the selling of some items, Web sites must allow consumers to select among
different options or components and thus to create different product configurations. Furthermore, the Web must offer consumers help in determining what product or service best fits their needs. This can be accomplished by creating interfaces that request specific data from the consumer. The data in turn generates advice for the online consumer. In essence, the traditional steps that typically occur during the in-store sales process need to be replicated using a virtual interface.
Phase Four
This phase requires that the new e-commerce system be incorporated into the back-end processing and delivery procedures of the organization. Again, analysts will need to decide whether to blend e-commerce processing with the existing internal system or to create a new, stand-alone, business. Analysts will also need to provide some form of on-line tracking systems that allow electronic users to receive confirmation of their orders, acknowledgment of product shipments, and a confirmed delivery date. These systems must also provide for security of on-line charge accounts.
Another challenge may be the requirement to blend production software with administrative products, such as e-mail. E-commerce transactions must be monitored and confirmations sent out to consumers. Internal e-mail accounts must be created so that a system operator responsible for the Web can receive communication from both customers and internal parties about problems and questions.
Phase Five
This process involves the actual delivery of product, and the need to have the Web interface capable of communicating this delivery. During many transactions, the normal retail issues of refunds and disputes will arise. Therefore, software must be developed that provides an e-commerce system that can handle account activity, statements, and credit handling to facilitate the resolution of postpurchase problems. Other aspects of improving delivery issues are:
• administrative software that allows staff to handle e-commerce-related issues.
• access for customers to automated support information, such as product
sheets and frequently asked questions.
• providing timely information via the Web so that customers would rather check the Web page than call the office.
Also involved in this phase is the method marketing the Web site itself. This process involves developing strategies to ensure that the site receives “hits.” The system must also have capabilities to capture and track user information such as the number of hits, what features and functions are being used, and how many visitors to the site are actually ordering products and services.
Phase Six
This process involves postsupport after product delivery. It addresses the issues of ongoing customer relations and activities that can be organized as installed- based sales opportunities. Existing customers and prospects represent the best opportunity for cross-selling installed customers and “upselling” product lines. The most important requirement of the technology will be to effectively gather information that aids in defining user needs. These needs can be determined by having software that records demographic information and buyer habits, and thus builds customer profiles. Such information must therefore be part of the e-commerce system. This might be a good time to discuss privacy issues with users.
Help-desk management must also interface with the e-commerce data to allow personnel to provide accurate help to callers. Calls will come in, especially from unsophisticated Web users who are not familiar with using electronic means to generate orders. Phone and e-mail interfaces should also be considered to provide maximum customer support.
We can see from the processes outlined above that constructing an e-commerce Web model involves analysts in a more expanded role than other tasks.
Problems and Exercises
1. Explain the challenges of Web-based development as it relates to end- user satisfaction.
2. What specific advantages does using a browser product provide to software development and user operation?
3. Discuss the database design challenges for Web-based applications development.
4. What is data replication and data synchronization?
5. What is the purpose of a firewall?
6. Explain the different design techniques for developing Internet/Intranet database products.
7. What is the difference between an Internet and an Intranet?
8. How do batch updates operate within a Web-based database application?
9. Describe the six phases involved with developing e-commerce systems.
10. How are artificial intelligence (AI) concepts used in e-commerce analysis and design?
11. Define what is meant by a GUI.
12. Explain the differences and similarities between character-based screens and GUI-based screens.
13. Describe the differences between direct manipulation and indirect manipulation.
14. Provide 10 advantages of GUI systems and 10 disadvantages. Explain your support for each pro and con.
15. How do GUI screens interface with a PDF? a DFD?
16. How do GUI screens interface with the ERD?
17. Explain how derived data elements exist between screens and the ERD.
18. List and explain five unique components of a GUI screen.
19. What is the functional difference between a check box and a radio button?
20. Explain the relationship among a derived data element, the ERD, and the process specification.






























Comments
Post a Comment